jam tawaf anti clockwise lawan arah jam
translate in your language
sebelum baca sila ZOOM ( ctrl + +)
sebelum baca sila ZOOM ( ctrl + +)
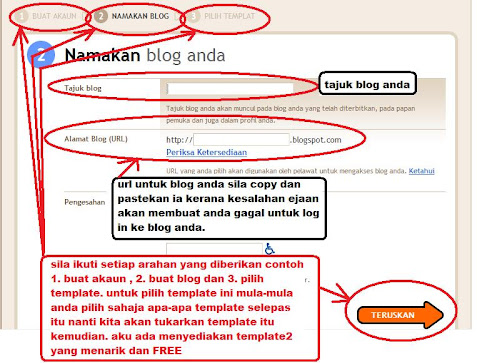
LANGKAH 1
Antara laman blog FREE dan PERCUMA yang anda boleh daftarkan untuk membuat blog@ website anda ialah
1. http://www.blogger.com/
2. http://www.wordpress.com/
pilih salah satu. aku cadangan anda menggunakan www. blogger. com kerana lebih mudah , senang dan terhangat kini di dunia internet.
1. http://www.blogger.com/
2. http://www.wordpress.com/
pilih salah satu. aku cadangan anda menggunakan www. blogger. com kerana lebih mudah , senang dan terhangat kini di dunia internet.
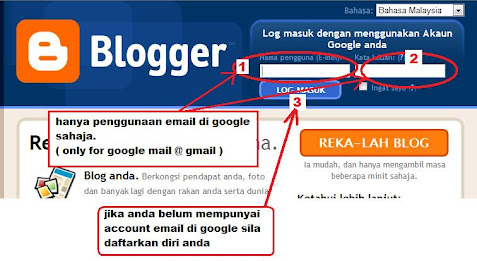
log in di www.blogger.com

ikuti setiap arahan

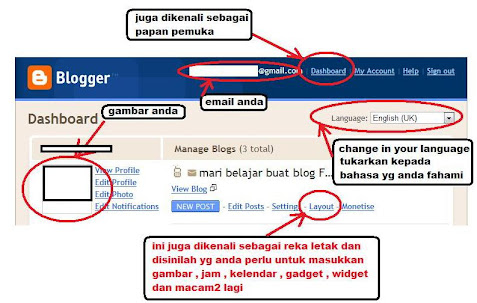
selepas itu click pada dashboard @ papan pemuka

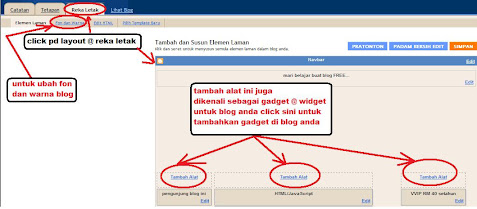
click pada layout @ reka letak

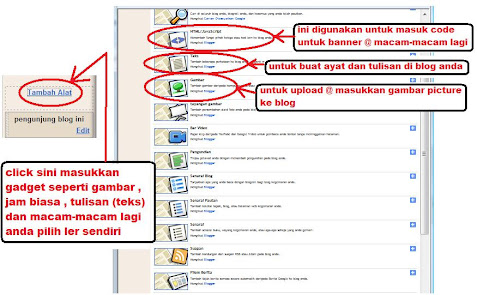
click gadget @ tambah alat

tukar template blog anda

10 laman web tukar template blog
FREE template blogger dan wordpress
1. http://www.pyzam.com/search/bloggertemplates/blogger%20layouts/
2. http://topwpthemes.com/
3. http://btemplates.com/
4. http://www.freelayouts.com/
5. http://www.deluxetemplates.net/
6. http://www.freewebsitetemplates.com/
7. http://www.free-css.com/free-css-templates
8http://www.quackit.com/html/templates/simple_website_templates.cfm
9.http://www.2createawebsite.com/build/templatesPage4.html
10. http://freetemplates.blogspot.com/
aku cadangkan anda gunakan PYZAM kerana mudah dan senang. peringatan ada diantara template ini perlu dibuka menggunakan WinRAR. download dulu WinRAR. ada juga template yang perlu anda copy dan paste dan deletekan code HTML milik anda yang lama. ada juga code HTML yang hanya perlu di copy dan paste diblog tanpa perlu delete keseluruhan code HTML blog anda. Pastikan anda PREVIEW template dulu sebelum savekan ia diblog anda. jika PREVIEW tak boleh di open maka itu menunjukkan HTML anda terdapat kesalahan. deletekan ia diblog anda. ini penting bg menjaga URL blog anda.
1. http://www.pyzam.com/search/bloggertemplates/blogger%20layouts/
2. http://topwpthemes.com/
3. http://btemplates.com/
4. http://www.freelayouts.com/
5. http://www.deluxetemplates.net/
6. http://www.freewebsitetemplates.com/
7. http://www.free-css.com/free-css-templates
8http://www.quackit.com/html/templates/simple_website_templates.cfm
9.http://www.2createawebsite.com/build/templatesPage4.html
10. http://freetemplates.blogspot.com/
aku cadangkan anda gunakan PYZAM kerana mudah dan senang. peringatan ada diantara template ini perlu dibuka menggunakan WinRAR. download dulu WinRAR. ada juga template yang perlu anda copy dan paste dan deletekan code HTML milik anda yang lama. ada juga code HTML yang hanya perlu di copy dan paste diblog tanpa perlu delete keseluruhan code HTML blog anda. Pastikan anda PREVIEW template dulu sebelum savekan ia diblog anda. jika PREVIEW tak boleh di open maka itu menunjukkan HTML anda terdapat kesalahan. deletekan ia diblog anda. ini penting bg menjaga URL blog anda.
peringatan sebelum anda tukar template blog baru
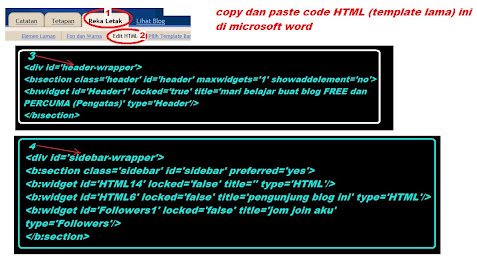
sebelum tukar template baru blog anda sebagai langkah keselamatan untuk template yang lama sila download @ upload terlebih dahulu code-code di HTML template lama di blog anda.
layout/reka letak --- edit HTML -- copy code-code HTML -- paste di microsoft word --- save di microsoft word
kerana jika terdapat masalah di template baru (kesilapan dari anda )anda boleh uploadkan code-code HTML yang lama dan blog anda akan seperti biasa.
layout/reka letak --- edit HTML -- copy code-code HTML -- paste di microsoft word --- save di microsoft word
kerana jika terdapat masalah di template baru (kesilapan dari anda )anda boleh uploadkan code-code HTML yang lama dan blog anda akan seperti biasa.
tukar template baru blog anda tanpa hilangkan widget @ gadget yang telah sedia ada pada blog lama



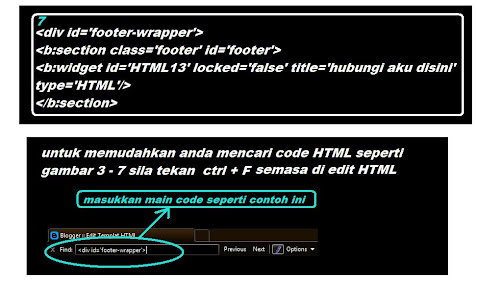
cari code-code seperti gambar 3 - 7 di template lama blog anda copy dan paste di microsoft word dahulu kerana kita akan copy dan pastekan semula di template baru blog anda nanti mungkin tidak semua template blog sama seperti code diatas jadi cari code seperti ini di template blog lama masing-masing
setelah anda jumpa dan copy dan paste di microsoft word code-code 3-7 seperti diatas itu maka sekarang upload @ masukkan template baru untuk blog anda tapi jangan click savekan ia dahulu anda preview sahaja untuk melihat template baru anda itu. sekiranya template baru yang telah anda pilih itu memuaskan hati anda sekarang ni pergi ke edit HTML template baru itu cari code-code seperti gambar 3-7 diatas tadi. setelah anda jumpa seperti code-code 3-7 itu contoh salah satunya seperti ini
disinilah lah anda perlu copy dan paste kan code-code widget dan gadget dari blog lama anda yang telah di copy dan pastekan di microsoft word tadi setelah anda copy dan paste pada template baru blog anda itu click save dan anda telah berjaya tukarkan template blog anda ke template yang tanpa terpadam @ terdelete widget dan gadget yang telah sedia ada.
setiap gadget @ widget @ tambah alat yang anda ingin tambah di blog sila gunakan
click layout @ reka letak -- add gadget --cari pastekan code gadget @ widget yang anda inginkan
google translate

widget clock @ jam yang menarik

5 website untuk widget clock @ jam
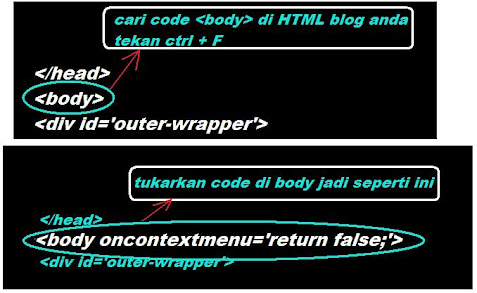
matikan function right mouse di blog anda bagi menyusahkan orang meniru blog anda

cari code-code seperti di atas di edit HTML blog anda anda tukarkan seperti gambar di atas itu bagi mematikan function right mouse di blog anda
kongsikan blog ini kepada rakan anda pilih satu animasi di bawah ini dan copy dan paste di blog anda
animasi 2 ( bottom left ) bawah kiri blog

animasi 3 ( bottom left ) bawah kiri blog

animasi 4 ( bottom left ) bawah kiri blog

animasi 5 ( bottom left ) bawah kiri blog

animasi 6 ( bottom right ) bawah kanan blog

animasi 7 (bottom right ) bawah kanan blog

animasi 8 ( bottom right ) bawah kanan blog

animasi 9 (bottom left) bawah kiri blog

animasi 10 (bottom right) bawah kanan blog

animasi 11 (bottom right) bawah kanan

animasi 12 (bottom right)

animasi 13 (bottom right)

animasi 14 (top right)

animasi 15 (top right)

animasi 16 (bottom right)

animasi 17 (bottom right)

animasi 18 (bottom right)

animasi 19 (bottom right)

animasi 20 (bottom right)

animasi 21 (bottom right)

animasi 22 (bottom right)

animasi 23 (bottom right)

animasi 24 (bottom right)

animasi 25 (bottom right)

animasi 26 (bottom right)









